Пользовательская документация на мобильных устройствах: для чего это нужно?
Во-первых, это тенденция последних лет. Сегодня любой контент постепенно завоевывает мобильные платформы, и справочные материалы не исключение. В самом деле, телефоны есть у всех, а у многих – еще и компактные планшеты, на которых можно читать онлайн-руководства, которые могут потребоваться в «полевых» условиях. И это уже «во-вторых». Руководство в удобном для чтения на гаджете виде, несомненно, удобней беготни к ближайшему стационарному компьютеру. В-третьих, для мобильных или кроссплатформенных приложений и документация должна быть соответствующей.
В чем особенности отображения документации на мобильных устройствах?
Несмотря на неуклонно растущую диагональ и разрешение экранов мобильных устройств, их экранное пространство все же вмещает не так уж много комфортной для чтения информации. Отсюда и требования к адаптивности верстки, ставшей сегодня уже стандартом де-факто.
Следует подумать не только о максимально эффективном использовании экранного пространства, но и об удобной навигации. Содержание, ссылки, «хлебные крошки» и другие интерактивные элементы будут нажиматься пальцем и это следует учитывать при компоновке и верстке файла справки.
Содержание мобильной справки должно соответствовать основной версии документации. Проще всего этого добиться, используя одни и те же исходные материалы для создания всех версий руководства. Другой вариант – использовать единую онлайн-справку в адаптивном дизайне. А если мобильный Интернет недоступен? Тогда выручит справка в виде PDF документа, читать которую можно и оффлайн.
Как подготовить пользовательскую документацию к мобильным платформам?
Слово «подготовить» использовано в заголовке не случайно. Ведь правильнее не создавать документацию для мобильных устройств отдельно, а использовать уже существующую. Так вы не только избежите рассогласования в содержании различных версий документации, но и сэкономите время.
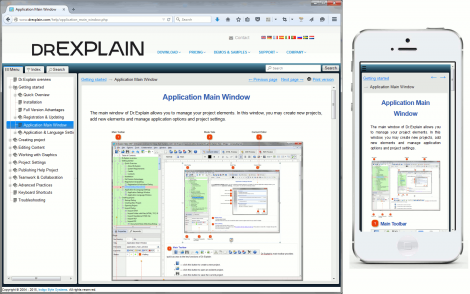
Рассмотрим основные этапы подготовки мобильной документации на примере пакета Dr.Explain.
Адаптивная верстка
Документация, созданная в Dr.Explain, автоматически обладает свойством адаптивности. Т.е. вам не нужно явным образом настраивать стили, свойства объектов и подбирать размеры иллюстраций. Любое руководство будет отображаться одинаково «читабельно» и на настольном компьютере, и на экране смартфона.

HTML шаблон верстки можно настроить «под себя». Для этого в программе предусмотрен гибкий редактор, позволяющий задать параметры отображения основных элементов верстки.
Если чтение справки на мобильном устройстве будет происходить и в оффлайн режиме, то разумно продублировать онлайн-версию документации, выполнив экспорт проекта в формат PDF. Для документа можно задать желаемый формат страницы.
Навигация документа на мобильных устройствах
Для каждого элемента навигации вы можете установить его видимость при экспорте в тот или иной формат (HTML, PDF, RTF, CHM). А при экспорте в HTML элементы навигации автоматически скрываются, когда разрешение экрана устройства по горизонтали меньше, чем 480 пикселей.
Публикация справки в нескольких форматах одновременно
Dr.Explain автоматически экспортирует проект документации в различные форматы. Вы сразу публикуете онлайн-справку в HTML для чтения с любого устройства, а также создаете одну или несколько версий руководства в формате PDF – для настольных и мобильных устройств. При этом с точки зрения содержания все варианты идентичны и синхронизировать их между собой не придется.
Вывод
При разработке кроссплатформенных приложений, документация к ним также должна быть «кроссплатформенной». Увы, очень часто руководство, отлично выглядящее на экране настольного ПК, с мобильного устройства читать невозможно. Мысли пользователя по этому поводу представить нетрудно.
Чтобы такого не приключилось с вашей документацией, разрабатывайте ее с помощью правильных инструментов. Dr.Explain отлично подходит для создания мобильных руководств пользователя, причем без дополнительных затрат и проблем с синхронизацией контента.